Grafický formát určuje pravidla, podle kterých je obrázek uložen v souboru. Pro webovou grafiku se používá souborů s příponou JPG, GIF, PNG a SWG.
Webové stránky mohou obsahovat několik různých variant grafického obsahu. Tím nejjednodušším je prosté formátování textu a tabulek prostřednictvím prvků HTML. Pro dosažení jednotného vzhledu stránek (nadpisy, odrážky, pozadí, menu, apod.) se využívá kaskádových stylů. Častým doplňkem jsou fotografie, snímky obrazovky (screenshoty), technické výkresy, schémata a další.
Základní pojmy
Bitmapové (rastrové) a vektorové formáty
V bitmapové grafice je celý obrázek popsán pomocí jednotlivých barevných bodů (pixelů). Body jsou uspořádány do mřížky. Každý bod má určen svou přesnou polohu a barvu. Tento způsob popisu obrázků se mimo jiné používá také na webu.
Vektorová grafika je na rozdíl od bitmapové složena ze základních geometrických tvarů jako jsou body, přímky, křivky a mnohoúhelníky. Obrázek není složen z jednotlivých bodů, ale z křivek – vektorů. Křivky spojují jednotlivé kotevní body a mohou mít definovanou výplň (barevná plocha nebo barevný přechod). Přesto, že moderní prohlížete zbrazování vektorové grafiky podporují, zatím se používá minimálně.
Pixel
Je nejmenší nedělitelná část obrázku (jeden obrazový bod). Obsahuje informace o intenzitě a barvě světla.
Barevná hloubka
Termínem barevná (někdy též bitová) hloubka se označuje počet bitů použitých pro uložení barvy každého kanálu v barevném modelu. Jestliže barevný model používá tři základní barvy (např. model RGB), potom intenzita každé barvy je určena jedním číslem, které je vytvořeno určitým počtem bitů. Například 8bitová barevná hloubka používá 8 bitů na každou RGB barvu (na každý kanál) na jeden pixel tedy potřebuje 3x8=24 bitů = 3 byty. Větší barevná hloubka zvětšuje škálu různých barev (tzv. tonální rozsah) ale přirozeně také zvyšuje paměťovou náročnost obrázku.
Rozlišení
Rozlišení (resolution) obrazovky nebo displeje udává přesný počet obrazových bodů (pixelů), které dané zařízení dokáže zobrazit. Rozlišení se obvykle udává v podobě šířka × výška, tedy např. 800 × 600 px.
Digitální fotoaparáty poskytují daleko vyšší rozlišení, např. 10,2 Mpx (3872 x 2592 px). Pro použití na webu je tedy třeba nejprve obrázek zmenšit.
Barevné modely
Barvy v bitmapě jsou definovány barevným modelem. Barevný model určuje, jakým způsobem se tvoří výsledná barva každého pixelu. Pro zpracování na počítači se používá barevný model RGB, pro profesionální tisky se používá model CMYK.
Každá barva v modelu RGB je popsána trojicí hodnot jednotlivých barevných složek.
Komprese
Běžná rastrová grafika pro prostředí webu prakticky nepoužitelná z důvodu velkého objemu dat obsažených v rastrovém obrázku, je tedy nutno použít takový grafický formát, který pojme stejnou grafickou informaci a zároveň s zmenší objem dat. K tomuto jsou určeny komprimované grafické formáty. Využívá se jak bezeztrátové, tak i ztrátové komprese.
Vlastnosti grafických formátů
Existuje více než 400 formátů pro ukládání grafiky v počítači. Pro použití na webových stránkách se výběr zúží na tři bitmapové a jeden vektorový. Volba konkrétního formátu závisí na použitém obrázku (fotografie, malba, screenshot, naskenovaný dokument, nebo základní prvky webové grafiky).
JPEG (Joint Photographic Experts Group)
Používá ztrátové komprese, která je založena na nedokonalosti lidského oka. Je vhodná pro fotografie a obrázky bez ostrých obrysů. Nevhodná je zejména pro perokresbu, zobrazení textu nebo ikony. Většina grafických editorů dokáže nastavovat u JPEGu stupeň komprese, což znamená nastavení kvality obrázku.
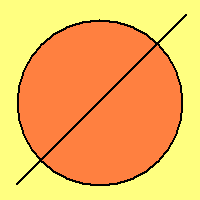
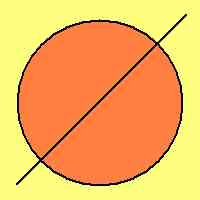
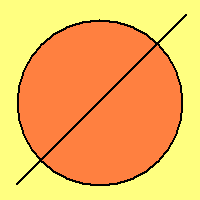
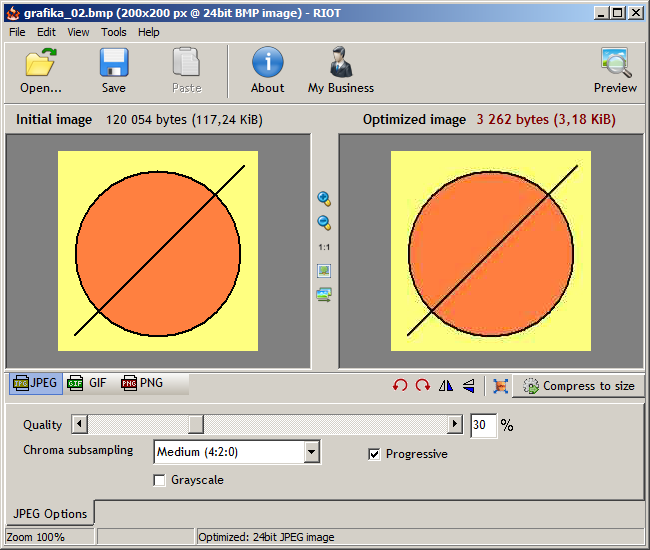
Ukázka vlivu ztrátové komprese na ostrost obrysů a čitelnost textu.
Vlevo nekomprimovaný obrázek BMP (120 kB), uprostřed PNG (1,4 kB), vpravo JPG se stupněm komprese 30% (3,2 kB).



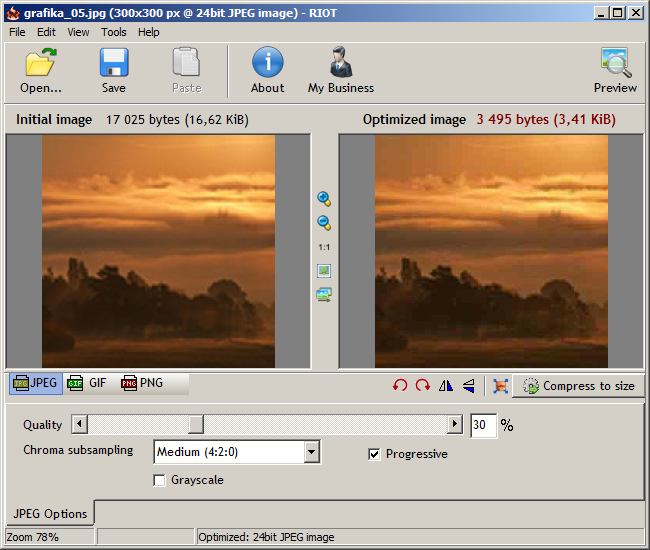
Ukázka komprimace výřezu z fotografie. Po zvětšení je zřeteně vidět důsledek komprese ve ztrátě detailů.


Vlevo obrázek JPG (24 kB) s nízkou kompresí, vpravo JPG se stupněm komprese 30% (11 kB).
GIF (Graphics Interchange Format)
Používá bezeztrátovou kompresi, která udržuje na rozdíl od JPEG velmi ostré okraje. GIF je vhodný pro jednoduchou grafiku (nápisy, loga). Umožňuje také jednoduché animace. V podstatě se jedná o několik obrázků stejné velikosti uložených v jednom souboru (jako vrstvy) automaticky zobrazovaných v předem nastavených časových intervalech. Podporuje také průhlednost (jedna z palety 256 barev může být nastavena jako průhledná).
Ukázka animace použitá u ikony:

Ukázka animovaného obrázku:

Ukázka průhledného pozadí (vpravo):


PNG (Portable Network Graphics)
Grafický formát určený pro bezeztrátovou kompresi rastrové grafiky. Byl vyvinut jako zdokonalení a náhrada formátu GIF. PNG nabízí podporu 24 bitové barevné hloubky, nemá tedy jako GIF omezení na maximální počet 256 barev současně. Do jisté míry nahrazuje GIF, nabízí více barev a lepší kompresi. Navíc obsahuje osmibitovou průhlednost (tzv. alfa kanál), to znamená, že obrázek může být v různých částech různě průhledný. Nevýhodou PNG oproti GIF je praktická nedostupnost jednoduché animace.
Porovnání obrázků PNG s 24 bitovou barevnou hloubkou a GIF s 8 bitovou barevnou hloubkou (vpravo):


SVG (Scalable Vector Graphics)
Je značkovací jazyk a formát souboru, který popisuje dvojrozměrnou vektorovou grafiku pomocí XML.
SVG definuje tři základní typy grafických objektů:
- vektorové tvary (vector graphic shapes – obdélník, kružnice, elipsa, úsečka, lomená čára, mnohoúhelník a křivka)
- rastrové obrazy (raster images)
- textové objekty
Objekty mohou být různě seskupeny, formátovány pomocí atributů nebo stylů CSS a polohovány pomocí obecných prostorových transformací. SVG též podporuje ořezávání objektů, alpha masking, interaktivitu, filtrování obrazu (konvoluce, displacement mapping, atd...) a animaci.
Ukázka obrázků ve vektorovém formátu SVG:

Porovnáním vykreslení čáry a kružnice na levem obrázku s ostatními formáty je vidět rozdíl mezi vektorovým a bitmapovým obrázkem. Kvalita zobrazení se nezhoršuje ani při zvětšení obrázku (Ctrl + kolečko myši).
Poznámky:
- Jestliže se obrázky nezobrazily, používáte patrně nějakou "historickou" verzi prohlížeče
- Výhodnost použití formátu SVG se projeví u velkých obrázků, složených z malého počtu objektů
- Obrázek byl vytvořen v programu Inscape
Zpracování obrázků
Hlavní zásadou je, že použité obrázky by měly být co nejmenší (myslím tím jejich velikost v kB), aby se stránka nenačítala dlouho. Proto je nutné správně zvolit formát a stupeň komprese s ohledem na zachování přijatelné kvality zobrazení.
Pro úpravy, kompresi a převod mezi formáty je možné použít IrfanView s pluginem RIOT (Radical Image Optimization Tool), který provádí jednoduché úpravy, konverze a kompresi grafických souborů.
Ukázka použití
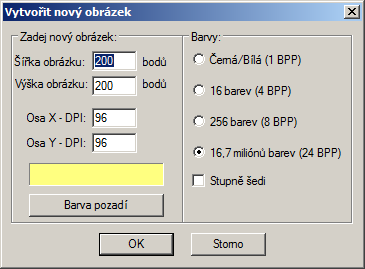
Spusťte profram IrfanView a v nabídce Obrázek zvolte Vytvořit nový (prázdný) obrázek, zadejte velikost 200 x 200 px.

Stiskněte klávesu F12 k zobrazení nástrojů pro kreslení, vytvořte následující obrázek a uložte ho bez komprese ve formátu BMP.

Nyní se můžete pustit do experimentů s různými formáty obrázků, nastavením komprese, barevné hloubky, prokládání, atd.

V pravé části se zobrazuje náhled a výsledná velikost upraveného obrázku.
Podobným způsobem můžete vyzkoušet úpravu fotografií.

Další způsoby optimalizace rychlosti načítání stránky
Pozadí
Pozadí webové stránky, ale také navigační lišty, rámečky, apod. se pro zrychlení načítání stránky vytváří pomocí malých obrázků (proužků), které se pravidelně opakují v horizontálním, nebo vertikáním směru.
Příklad:

Z tohoto malého obrázku (34 x 1 px), který vypadá jako čára, o velikost 137 bitů se pomocí příkazu pro opakování ve vodorovném směru (background s parametrem repeat-x) vytvoří 34 px vysoký pruh přes celou šířku stránky. Vykreslí se tak například pozadí pro menu.
Náhledy
Použijete-li na stránce zmenšené obrázky (náhledy), které se po kliknutí zvětší, dosáhnete rychlejšího načtení stránky. Běžně se tento způsoub využívá u fotogalerií.
Chcete-li uvedený způsob použít na jednotlivé obrázky, můžete použít šikovný plugin mavik Thumbnails.
Prokládání
Uložíte-li obrázek jako prokládaný (interlaced), zvětší se sice jeho velikost, ale na webové stránce se obrázek objevuje postupně během několika průchodů a výsledný dojem je, že se stránka zobrazí rychleji.
Stručné shrnutí
- S ohledem na rychlost načtení stránky by obrázky měly být co nejmenší (velikostí souboru), důležité je najít vhodný kompromis mezi grafickým formátem, barevnou hloubkou, kompresním poměrem a kvalitou zobrazení
- Pro fotografie používejte formát JPG. Obrázky z digitálního fotoaparátu zmenšete (obvykle 800 x 600 px) a zkomprimujte na cca 30% (závisí na konkrétním obrázku)
- Při opakované editaci a ukládání se u formátu JPG zhoršuje kvalita obrázku
- Po ostatní webovou grafiku (pozadí, lišty boxy, navigace, screenshoty, apod.) používejte přednostně novější formát PNG, se kterým dosáhnete lepších výsledků než s formátem GIF
- Chcete-li použít animovaný obrázek, zvolte formát GIF
- Obecně jsou formáty PNG a GIF vhodné pro obrázky s většími jednobarevnými plochami, kde je účinnost komprese vyšší
- Grafické formáty GIF a PNG umožňují vytvořit průhledné pozadí (PNG pomocí alfa kanálu), to se hodí třeba u loga, které je umístěno na barevném pozadí.
Tabulka vlastností
| Formát | JPG | PNG | GIF |
| Barevná hloubka | 24 bitů | 1 až 48 bitů | 1 až 8bitů |
| Počet barev | 16,7 milionů | max. 248 | 1 až 256 |
| Prokládané obrázky | NE | ANO (dvourozměrné) | ANO |
| Průhledné pozadí | NE | ANO (alfa kanál) | ANO (1 barva) |
| Komprese | ztrátová | bezeztrátová | bezeztrátová |
| Animace | NE | problematická | ANO |
| Vhodné pro | fotografie | webová grafika | loga, animace |
| Nevhodné pro | text, obrysy, barevné plochy | fotografie | fotografie |

