Aby se návštěvníci vašich stránek v jejich obsahu snadno orientovali, měli byste dodržet některá základní pravidla.
Vzhled stránek
Každý se určitě snaží, aby jeho stránky byly hezké a originální. Nic se ale nemá přehánět. Pro snadnou orientaci návštěvníků by měla být dodržována základní pravidla.
Šířka stránky
O tom, jak má být stránka široká se vede řada diskuzí. Určitě už nemá smysl držet se toho, aby nebyla překročeno 780 px (bodů), a celá šířka stránky se zobrazila i na starých monitorech s nízkým rozlišením. Na moderních monitorech s vysokým rozlišením (1200px), pak zabírá pouze polovinu šířky, velká část plochy zůstává nevyužita a nevypadá to pěkně.
Také se upouští od tzv. plovoucí šířky, kdy se stránka přizpůsobuje rozlišení monitoru. Při vyšším rozlišení jsou řádky, příliš dlouhé a přesáhnou-li 80 znaků, stávají špatně čitelnými.
Obvykle se dnes používá šířka 960 px, která se bez problému zobrazí i na netboocích s 10" displejem a rozlišením 1024 x 600 px. Zobrazení stránek na stále více používaných "chytrých" mobilních telefonech je u profesionálních šablon řešeno odlišným vzhledem.
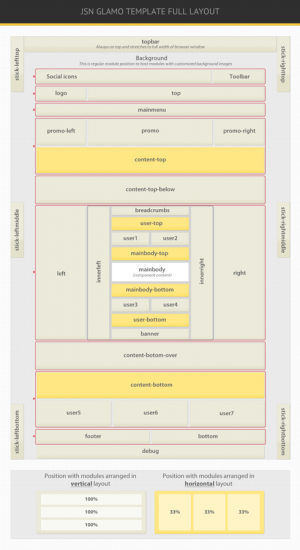
Webová stránky je rozdělena do několika hlavních částí, které plní různé funkce:
Jejich počet a umístění je definován šablonou. Profesionální šablony mají těchto pozic hodně. Nevyužité (prázdné) pozice se nezobrazují. Je-li vedle sebe více pozic, rozdělí se jejich šířka podle toho, kolik z nich je využito. Například jsou-li horizontálně vedle sebe definovány tři pozice a obsazena je pouze jedna, vyplní celou šířku vymezeného prostoru, jsou-li obsazeny dvě, rozdělí se vymezeny prostor na poloviny, atd.
- Horní panel (Top panel) - v levé části bývá logo, které funguje jako odkaz na úvodní stránku (Home).
V pravé části kontaktní informace, doplňkové menu, funkce změny velikosti písma, datum a čas, funkce pro hledání nebo přihlášení, apod. - Bezprostředně pod ním je většinou Hlavní menu (Main Menu). Pro úsporu místa se často používá rozbalovací menu (Drop Down), které umožňuje v malém prostoru zobrazit větší počet nabídek. Šablony, které jsou součástí základní instalace Joomly však tuto možnost nenabízí a hlavní menu je přesunuto do levého panelu. První nabídka směřuje na úvodní stránku (Home). Další odkazy z hlavního menu odpovídají kategoriím a podkategoriím, které se zobrazují ve formě seznamu nebo blogu. Některé z nabídek mohou odkazovat na komponenty (odkazy, kontakty, hledání, download, fotogalerie, apod.).
- Pod hlavním menu bývá velmi užitečná funkce (modul, který je součástí základní instalace) - Drobečková navigace (Breadcrumbs). Ta poskytuje informaci o tom, kde se momentálně nacházíme a jednotlivé položky fungují jako odkazy, takže se můžeme rychle přesunout do nadřazené položky.
- Největší část plochy obrazovky zabírá Tělo stránky - vlastní obsah stránky s textem a obrázky (Mainbody), který bývá v levé a pravé části doplněn panely (někdy jen jedním). Do panelů se umísťují moduly (Aktuality, Nejčetnější články, Kdo je připojen, apod.). Mohou zde být také pomocná menu, reklamní bannery, vlastní HTML, apod.
Jednotlivé prvky panelů se mohou podle potřeby zobrazovat jen na některých stránkách.
Předefinovaná šablona má v levém panelu umístěn modul pro přihlášení, který však zabírá zbytečně mnoho místa. - Ve spodní části stránky se nachází Patička (Footer). Ta obsahuje údaje o autorovi stránek, copyright, doplňkové menu, nebo šikovnou funkci Go to top, která odroluje zpět na začátek (horní okraj) stránky.
Někdy se setkáte s tím, že patička je poměrně velká a obsahuje odkazy na jednotlivé části webu, novinky, apod. Částečně tak supluje funkci hlavního menu, aby nebylo nutné po dočtení celé stránky znovu rolovat nahoru.
Pro představu je na následujícím obrázku layout šablony, použité na těchto stránkách.
Typografie (Typography)
Určuje vzhled prvků na stránce. Jedná se o nadpisy, tabulky, odrážky, číslování a další specifické části textu. K nastavení vzhledu se používá kaskádových stylů.
Kaskádové styly (Cascading Style Sheets se zkratkou CSS) je jazyk pro popis způsobu zobrazení stránek napsaných v jazycích HTML, XHTML nebo XML.
Vzhled závisí na použité šabloně a je definován v souboru, který naleznete ve složce \templates\xxx\css\template.css, xxx je název vaší šablony. Složka ale obvykle obsahuje více souborů s kaskádovými styly (.css) s různou prioritou, takže se původně nastavené hodnoty přepíší, obsahuje-li je soubor s vyšší prioritou. Nejvyšší má obvykle custom.css, kam je doporučeno zapisovat veškeré změny. Podrobný postup je v manuálu k příslušné šabloně.
Ukázka stylování nadpisů v této šabloně
h1 {font-size: 1.6em;}
h2 {font-size: 1.4em;}
h3 {color: #c00;font-size: 1.3em;}
h4 {color: #f26522;font-size: 1.2em;}
h5, h6 {font-size: 1.1em;font-weight: bold;}
h5 {color: #5a8406;}
h6 {color: #630;}
h1, h2, h3, h4, h5, h6 {font-weight: 400;line-height: 1.2;margin: 10px 0;}
A takhle to vypadá na stránce
Nadpis úrovně h1
Nadpis úrovně h2
Nadpis úrovně h3
Nadpis úrovně h4
Nadpis úrovně h5
Nadpis úrovně h6
Podobným způsobem mohou být stylovány další prvky. Chcete-li styl upravit, můžete použít doplněk Firefoxu s názvem Firebug viz Užitečné nástroje. Výhodou je, že kód můžete pomocí Fiebugu editovat a změny se ihned zobrazí na stránce. Úpravy vzhledu nejsou samozřejmě trvalé. Pokud je chcete uložit, musíte upravit příslušnou část kódu v odpovídajícím souboru (CSS) např. pomocí editoru PSPad viz Užitečné nástroje. Firebug vám ukáže ve kterém souboru a na jaké řádce se příslušná část kódu nachází.

Jste-li zručnými programátory, můžete si potřebné prvky stylovat sami.
Vzhled nabídek (Menu Styles)
Nabídky (menu) jsou prvkem navigace na webových stránkách. Měly by být dobře viditelné, přehledné a jednoznačně označené. Důležité je, aby návštěvník věděl, kam odkaz směřuje.
Hlavní menu je obvykle horizontální, nachází se v horní části stránky a zobrazuje se na všech stránkách. Kromě hlavního menu může stránka obsahovat další nabídky nad hlavním menu, v levém nebo pravém panelu a v dolní části stránky (patička). Další nabídky by měly být menší a méně nápadné, aby neodváděly pozornost od hlavního menu.
Módou se stalo využívání hlavičky (top) a patičky (bottom) pro umísťování nenápadných menu, která mohou odkazovat na externí stránky, zobrazovat nabídku pro přihlášení (Login), apod.. Taková řešení s různými modifikacemi naleznete v novějších profesionálních šablonách (YOOtheme, RocketTheme, GavickPro, JoomlaShine a dalších).
Často se používá různých vylepšení ve formě rozbalovacích, nebo harmonikových menu, kde se podnabídky zobrazí teprve po najetí kurzorem na hlavní nabídku. Hlavním účelem je šetřit místem na stránce. Takové efekty mají většinou na starost javascripty.
JavaScript je multiplatformní, objektově orientovaný skriptovací jazyk, který se používá jako interpretovaný programovací jazyk pro WWW stránky, často vkládaný přímo do HTML kódu stránky. Jsou jím obvykle ovládány různé interaktivní prvky GUI (tlačítka, textová políčka) nebo tvořeny animace a efekty obrázků.
Vzhled nabídek je dán možnostmi použité šablony, případně dodatečně nainstalovanými rozšířeními. Změna vzhledu (barvy, velikosti, apod.) je určována kaskádovými styly. Chcete-li nabídku upravit, je nejlepší použít Firebug, pomocí kterého zjistíte, kde se příslušná část kódu nachází. Změnu provedete editací příslušného souboru (CSS) například v programu PSPad viz Užitečné nástroje.
Ukázku možností vzhledu nabídek této šablony si můžete prohlédnout na stránce demo.joomlashine.com.
Styly modulů (Module Styles)
Na rozdíl od typografie stránek se styly modulů používají pro úpravu vzhledu modulů, umísťovaných do pozic určených šablonou.
Jedná se o pozice umístěné kolem největšího prostoru určeného pro zobrazení hlavního obsahu stránky, který je zpravidla označen body.
Slouží k oživení vzhledu stránek a přitáhnutí pozornost návštěvníků. Nic se však nemá přehánět a použité barvy i styly by spolu měly ladit.
Moduly jsou malé programy nebo kódy, které se zobrazují na v různých pozicích webové stránky. Naleznete je v administrátorském rozhraní v nabídce Rozšíření /Správce modulů. Uvidíte ale jen ty moduly, které jsou vložené. Další (již nainstalované) můžete přidat kliknutím na Nový. Každý modul musí mít určenu pozici.
Styly modulů jsou definovány pomocí CCS a jsou součástí šablony. Kód, který se o to postará je v souboru template.css, případně dalších.
Další možnosti stylování modulů této šablony si můžete prohlédnout na stránce demo.joomlashine.com.
Barevné kombinace (Color Variations)
Barvy jednotlivých částí webové stránky jsou definovány šablonou. Kvalitní šablony umožňují vybrat si z více barevných variant. U takový šablon by měly být splněny základní požadavky:
-
Harmonie barev - je důležitá proto, aby se stránka návštěvníkům líbila. Všechny barvy musí navzájem vhodně sladěny;
-
Kontrast barev - nízký kontrast mezi barvou písma a pozadí bývá častou příčinou špatné čitelnosti webových stránek.
- Kombinace barev - některé kombinace barev zhoršují čitelnost textu například modré písmo na černém pozadí, nebo žluté písmo na bílém pozadí.
Chystáte se měnit barevné schéma definované šablonou, nebo tvoříte nové stránky a nejste si jiti, že máte dostatečně vyvinutý smysl pro vhodné kombinace barev. Podívejte na následující odkazy.
-
colorschemedesigner.com - česky;
-
www.colorsontheweb.com - popis je zde;
-
kuler.adobe.com - vyžaduje instalaci Flash Playeru. Návod je zde.
Barevné kombinace, které nabízí tato šablona si můžete prohlédnout na stránce demo.joomlashine.com.
Styly písma (Font Styles)
Obecně je doporučeno používat bezpečné fonty (web safe). Jedná se o kombinaci základních fontů, které obsahují všechny platformy operačních systémů.
Některé šablony pro Joomlu umožňují použít alternativní (externí) fonty, které jsou vhodné především pro nadpisy, odkazy, nebo nabídky.
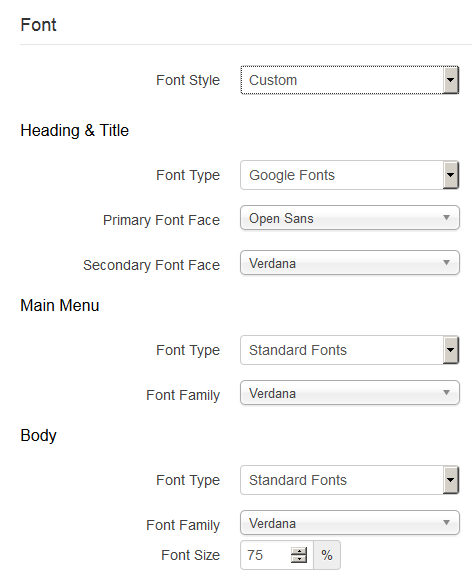
Ukázka nastavení fontů v této šabloně.


-
Google font directory - služba která usnadňuje použití dalších fontů na webu. Všechny fonty v Google Font Directory jsou distribuovány jako open source a k jejich použití na vašich webových stránkách je nutné pouze přidání css stylesheet linku. Prohlédnout si je můžete na stránce www.1001fonts.com, kde uvidíte seznam různých fontů. Kliknutím na vybraný font se zobrazí detailní informace (náhled v různých velikostech, varianty písma, kompletní seznam podporovaných znaků a informace o historii vybraného fontu). Před aplikací je dobré ověřit podporu českých znaků.
- Fonty stažené z vašeho webhostingu - hlavním předpokladem je, že jsou tyto fonty součástí vaší šablony. Takové řešení používají například profesionální šablony od Yootheme. Ošetřeno musí být také to, že různé prohlížeče podporují odlišné typy fontů (IE jen Embedded Open Type (eot) a ostatní prohlížeče naopak True Type (ttf). Problémy mohou vzniknout se zobrazením českých znaků.
Další informace o fontech, které je možné použít v šabloně této stránky jsou zde.